HMC tile design
User Research, Interaction, Visual Design, Prototyping & Testing


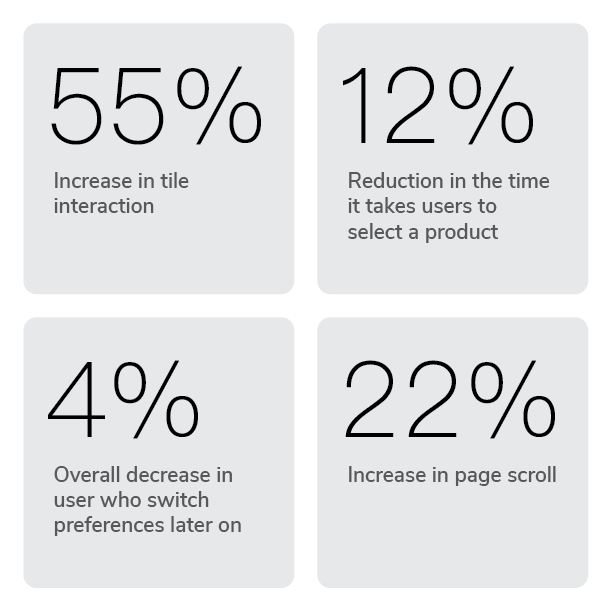
Key takeaways:
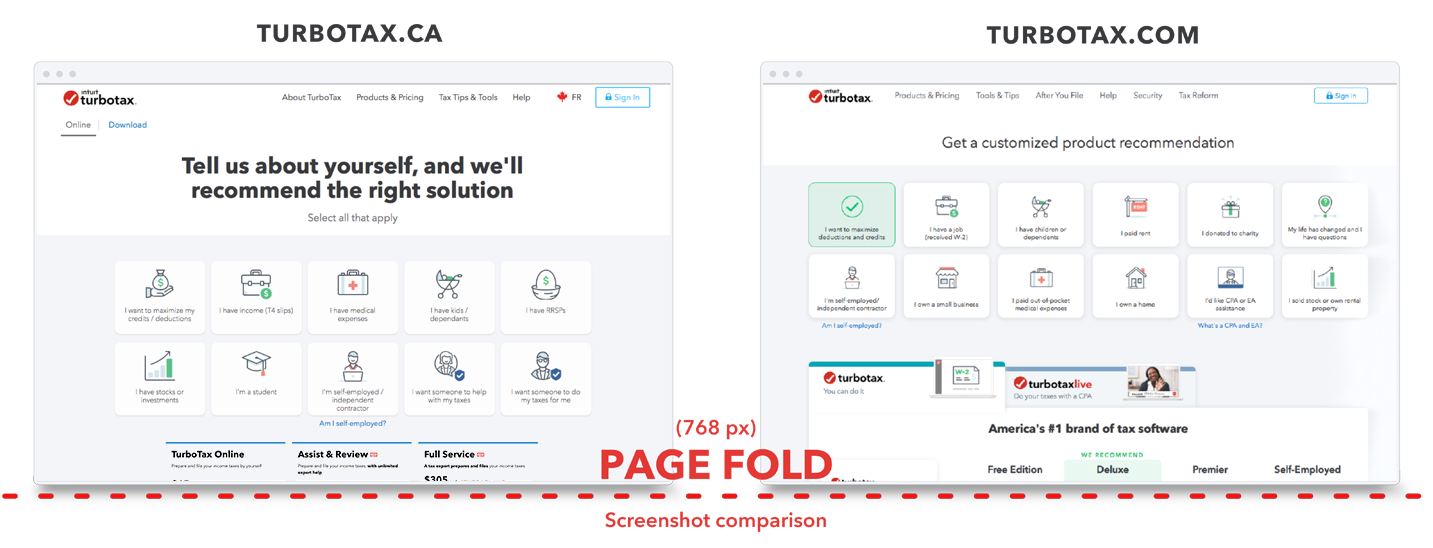
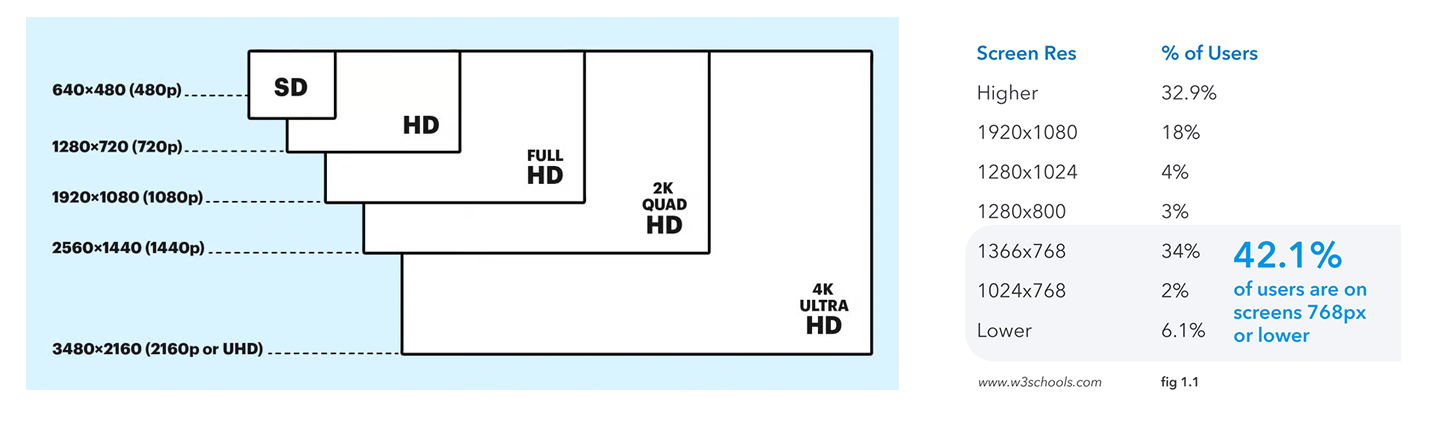
1. Addressing the page fold: If I can improve the visibility of content above the page fold, it could increase tile interactions by ensuring more content is immediately accessible to users.
2. Reimagining the tile design: Rethinking how the tiles are presented might encourage greater user engagement, leading to more product interactions and an increase in product starts.
In summary, optimizing the page fold and redesigning the tile layout could drive higher user engagement and boost product starts.



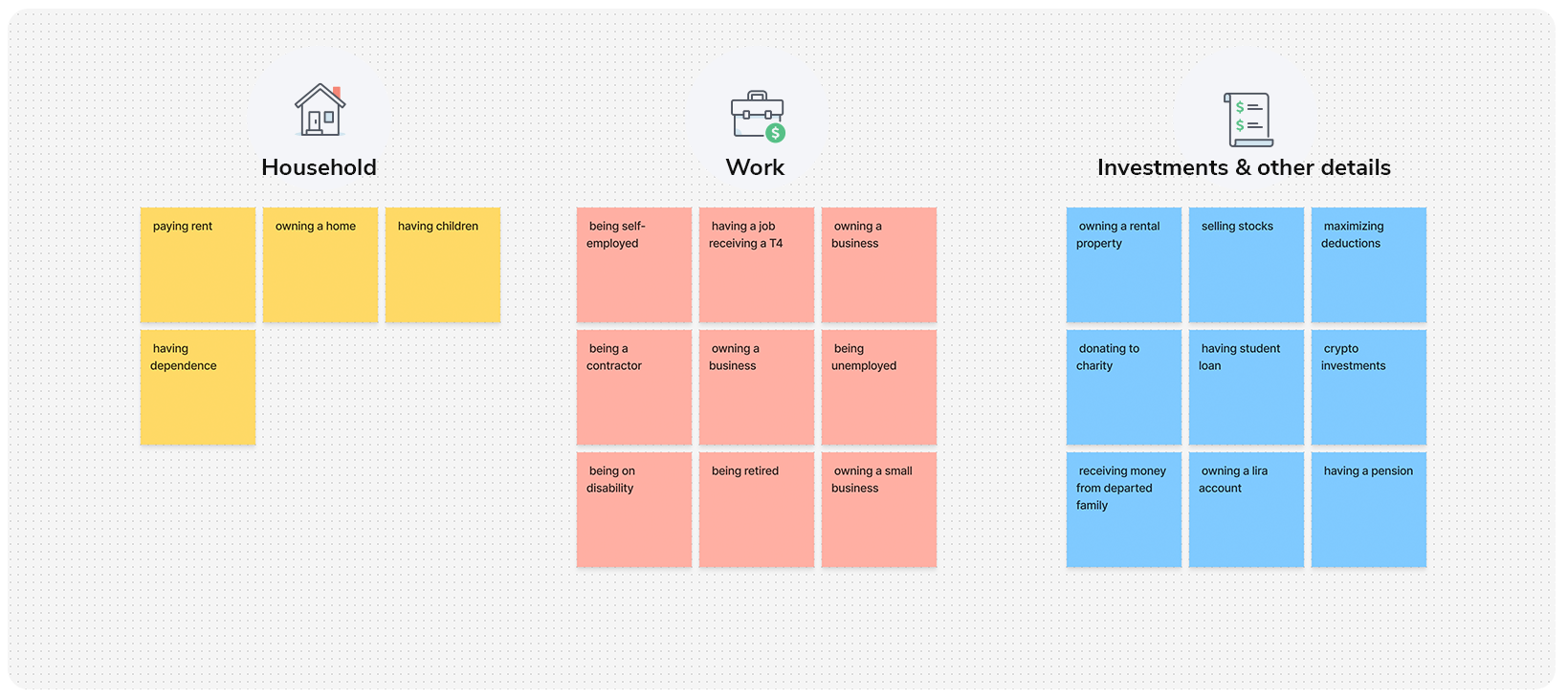
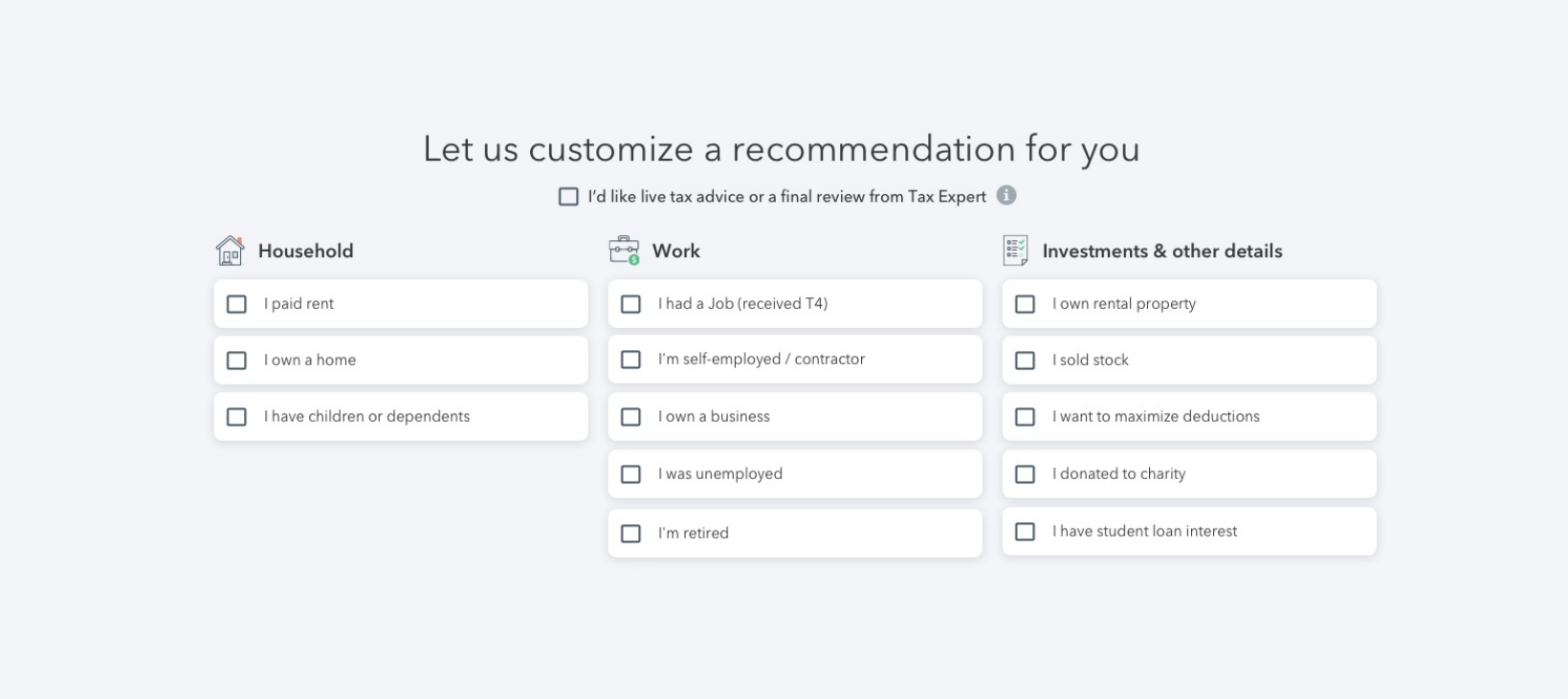
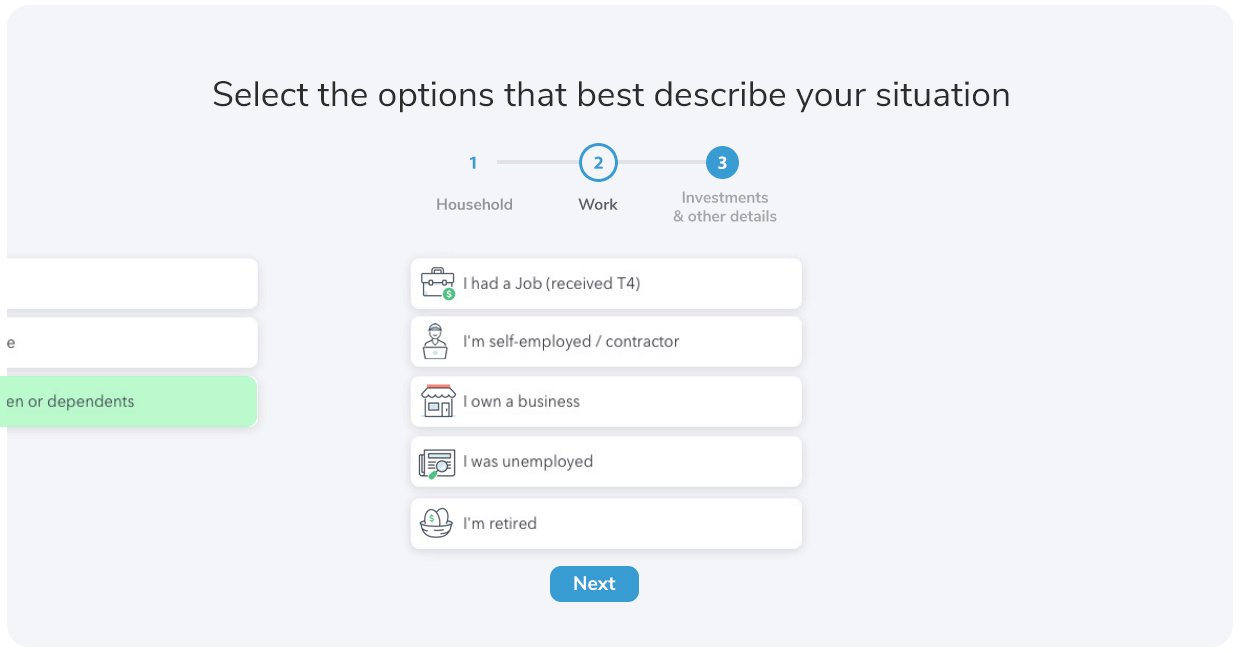
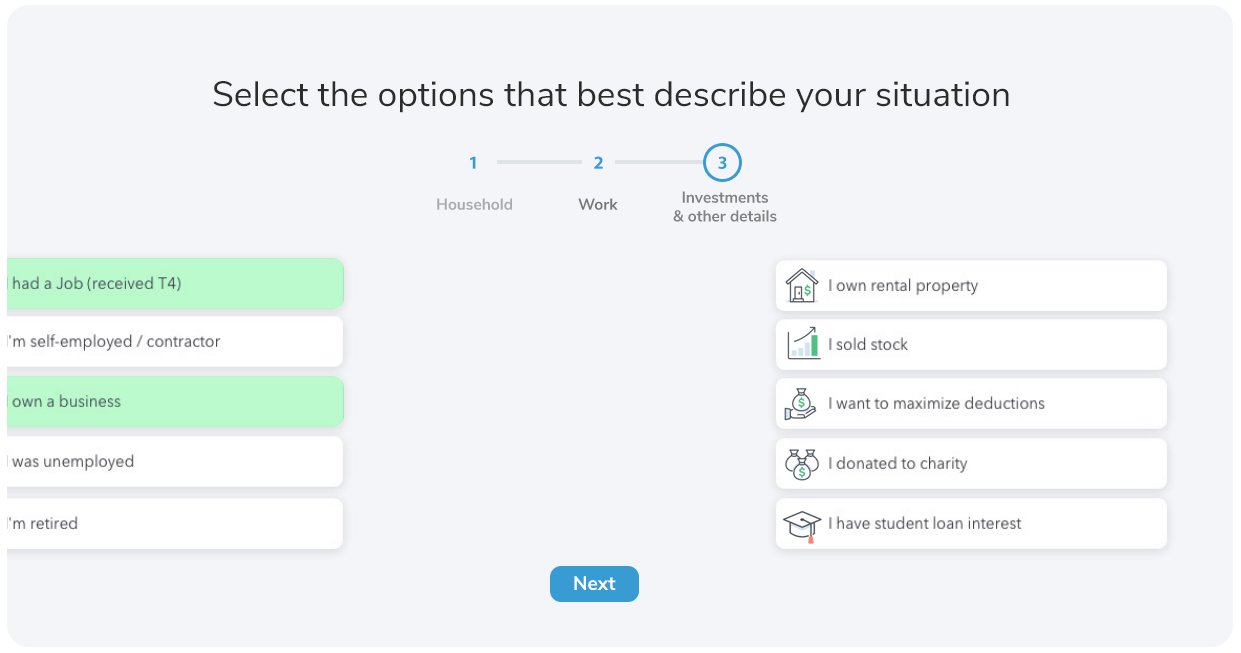
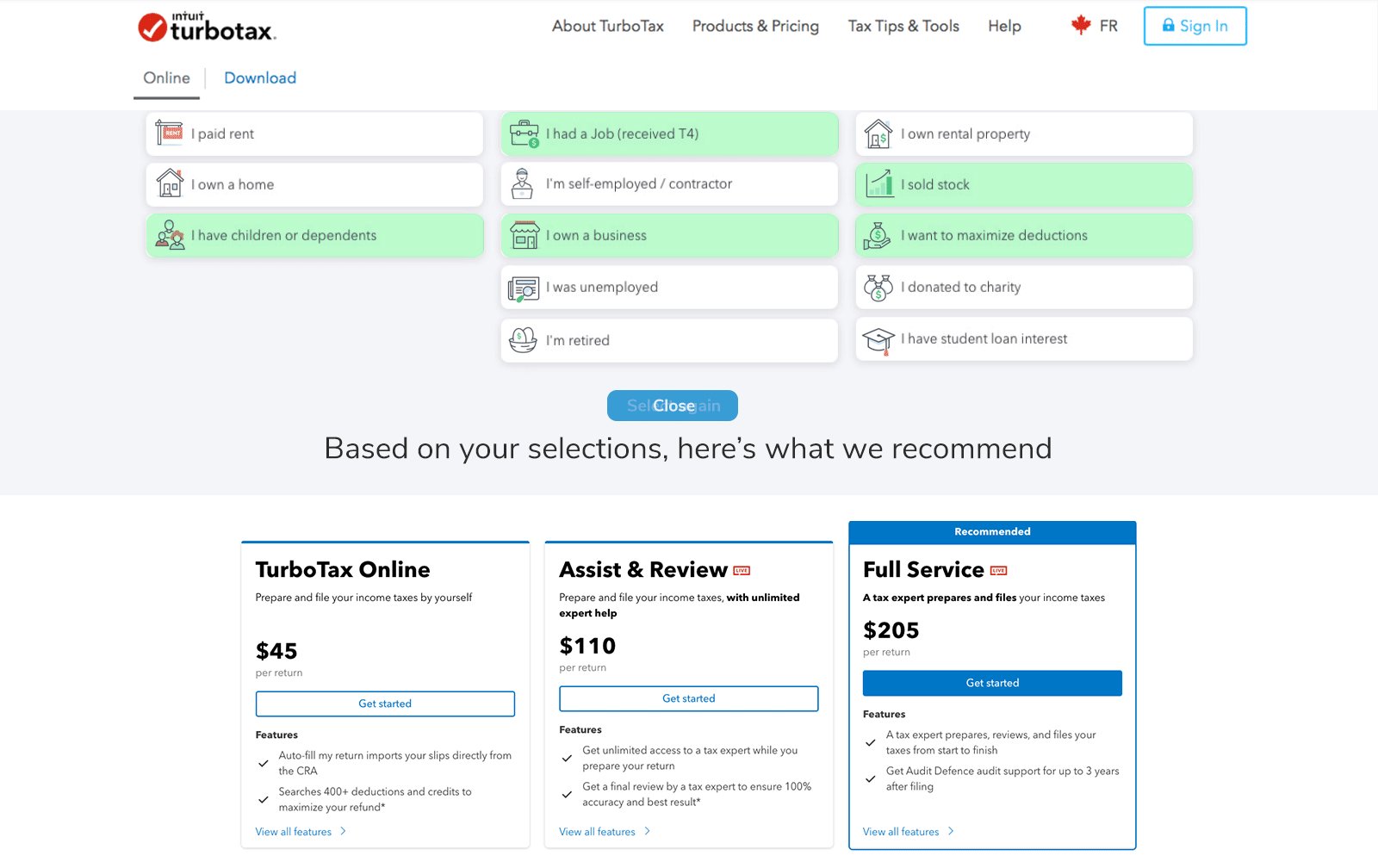
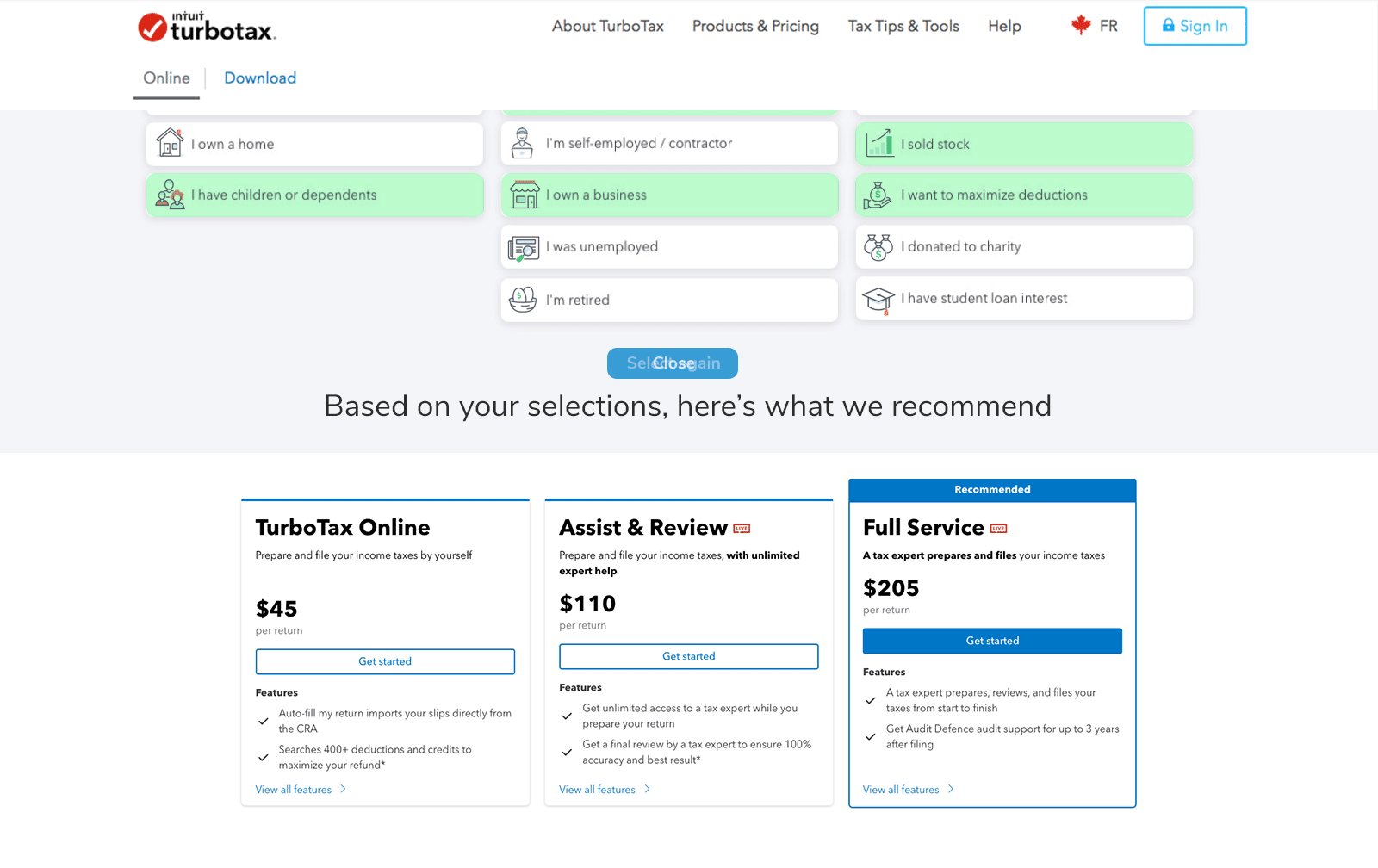
I took all our HMC tiles and gave them a makeover, organizing them into smart groupings that actually match the needs and preferences of our different persona types. By analyzing user behavior, pain points, and goals, I created logical categories that help users find what they’re looking for faster. For example, I grouped tiles based on user intent:
- Household
- Work
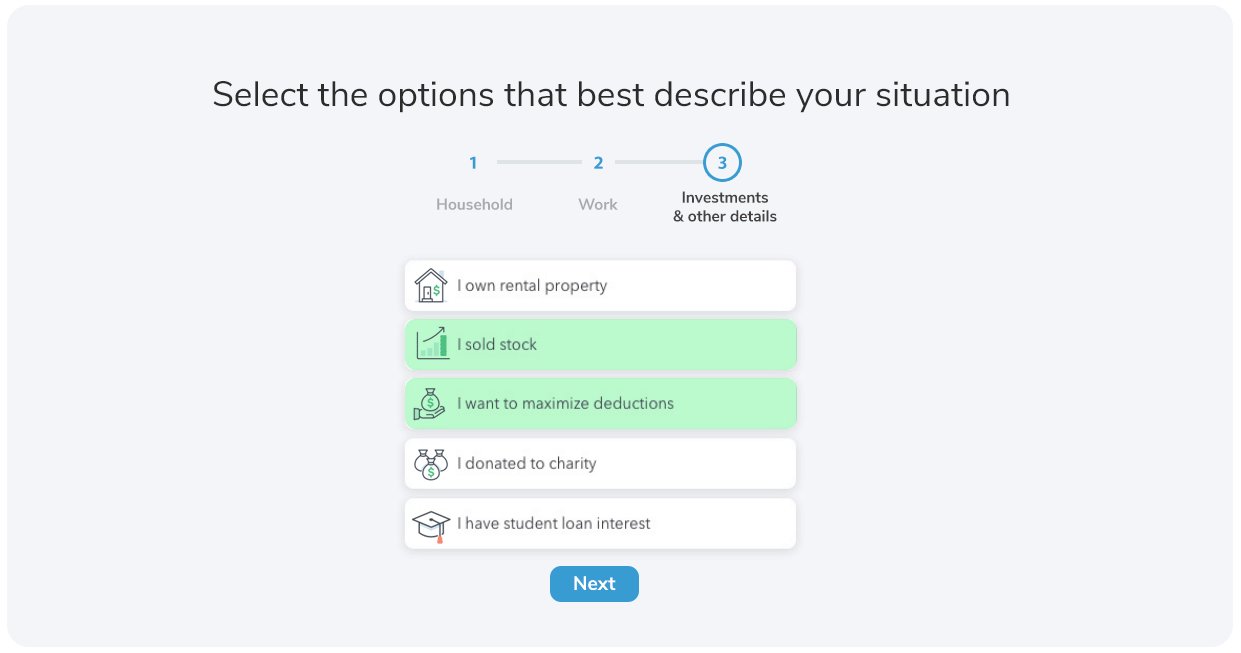
- Investments
The goal was to try and ensure that each persona would see the most relevant product offerings. This had the hopes of restructuring not only improved content discoverability but also enhanced the overall user experience by reducing cognitive load and guiding users toward the most appropriate actions for their individual needs.

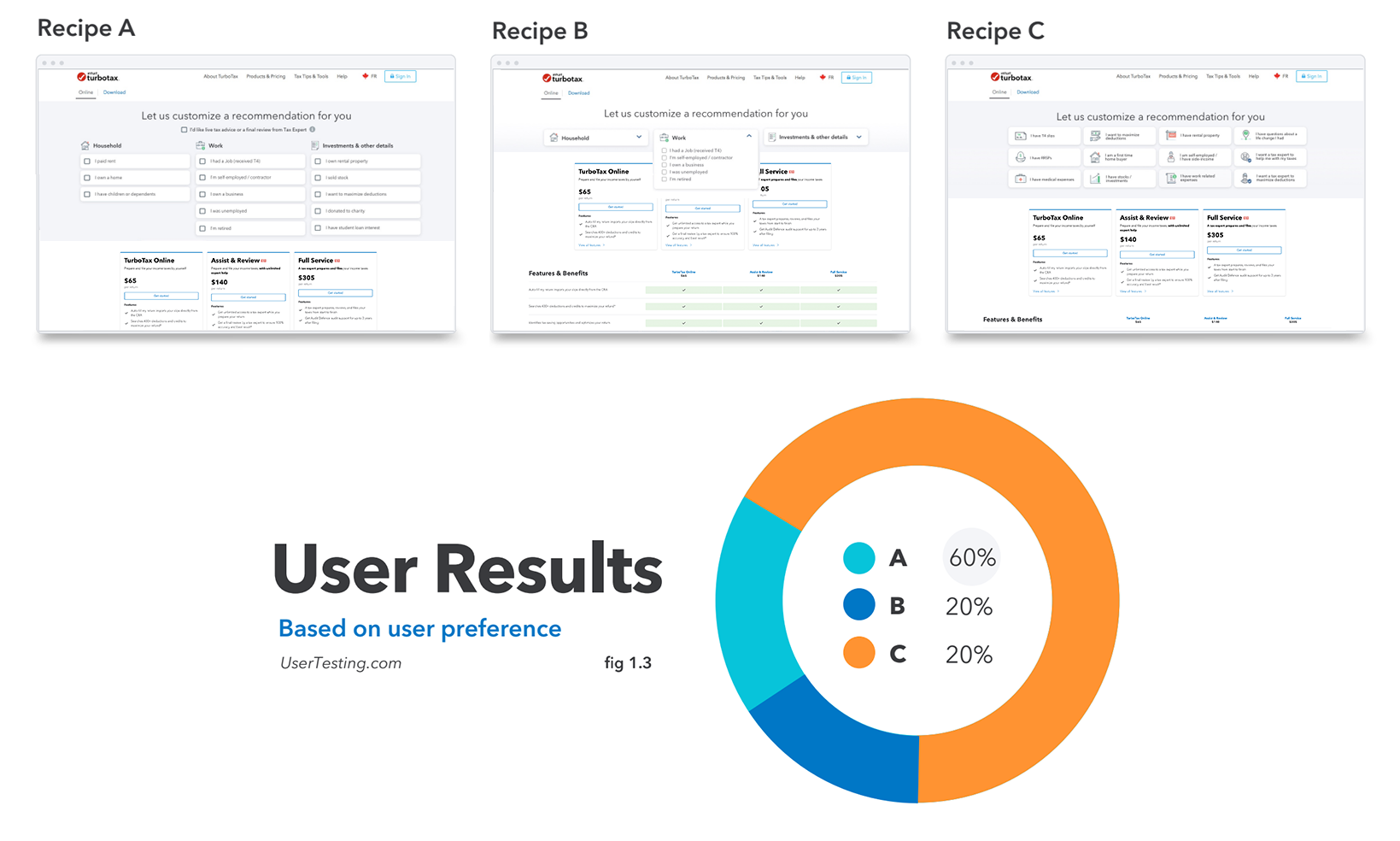
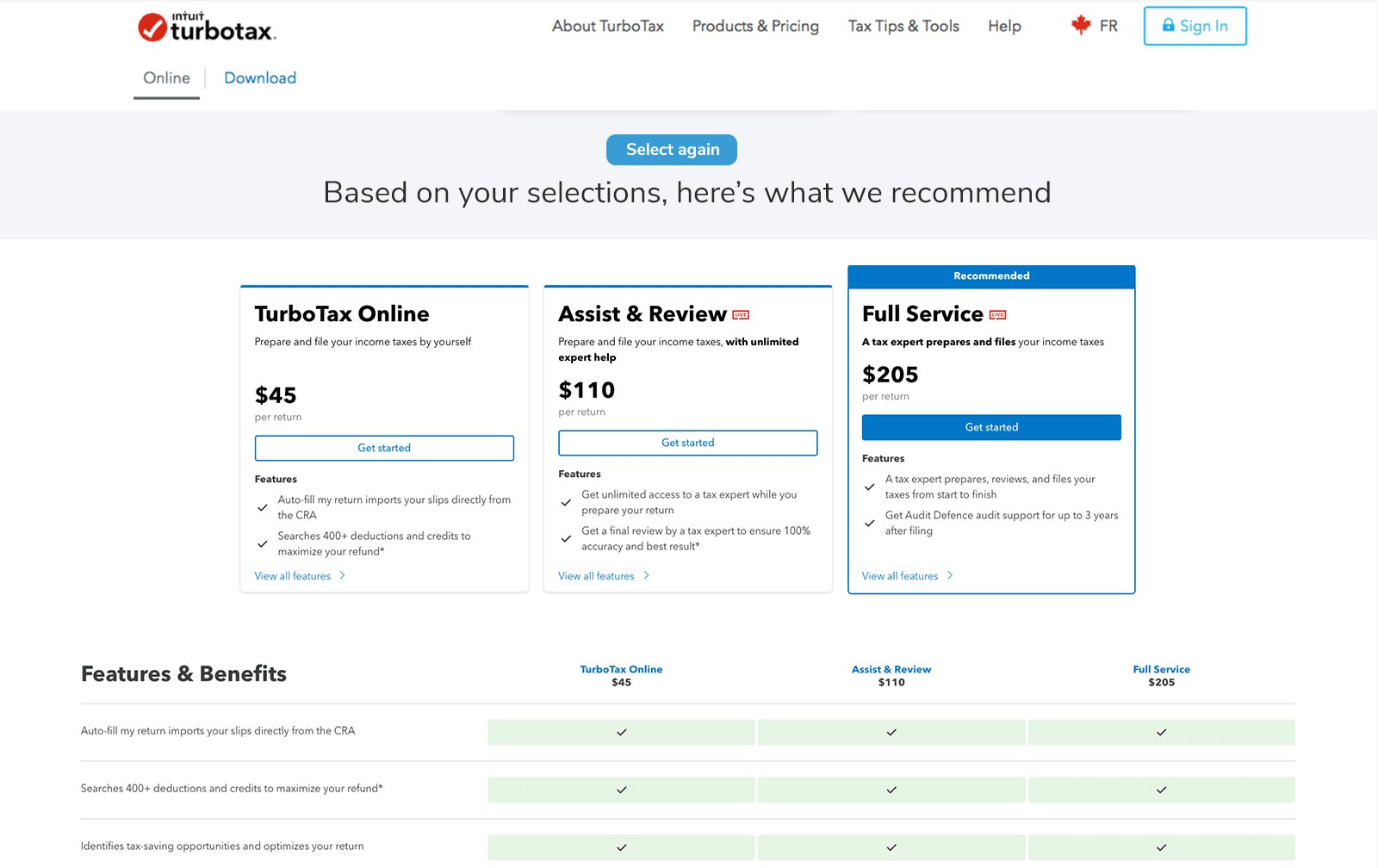
- Option A: An itemized checklist categorized into three filters, allowing users to quickly sort and view content based on specific criteria. This approach provides clarity and organization but requires more screen space.
-
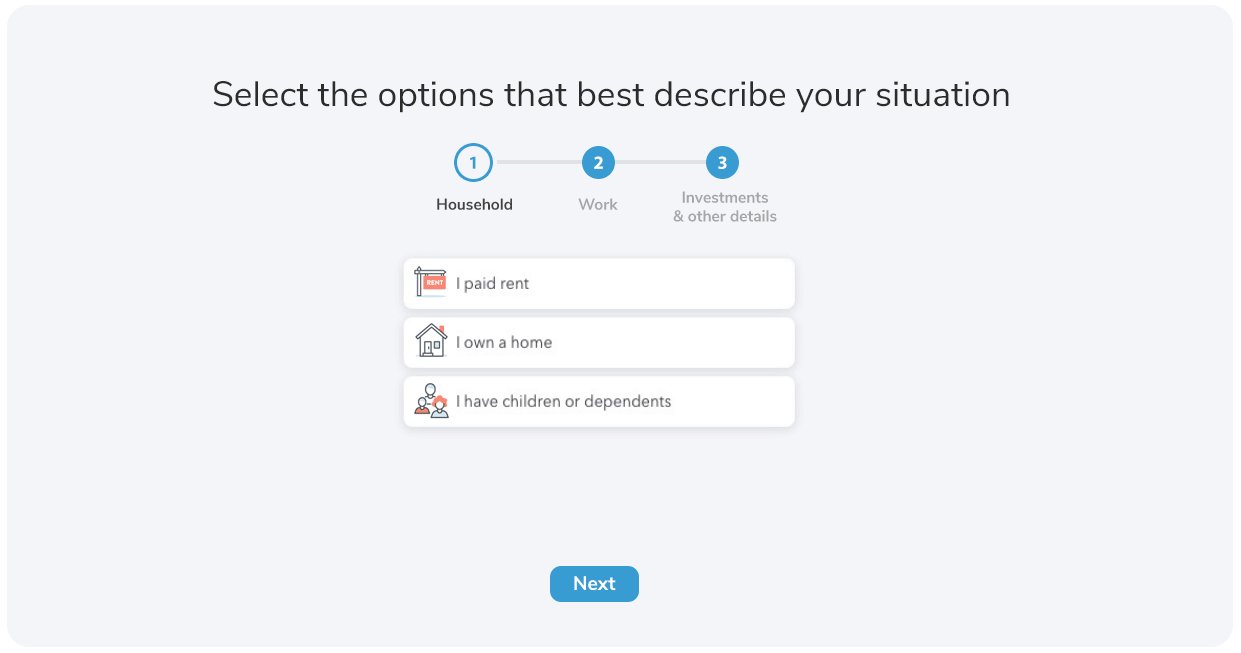
Option B: An itemized list with a dropdown tool, designed to save valuable screen space by condensing the checklist items. Users can expand and collapse sections as needed, keeping the interface clean while still offering detailed information.
-
Option C: A non-itemized, slimmer tile system with visually appealing icons, offering a more minimalist approach. This design focuses on aesthetics and quick visual recognition, prioritizing user engagement over detailed information.
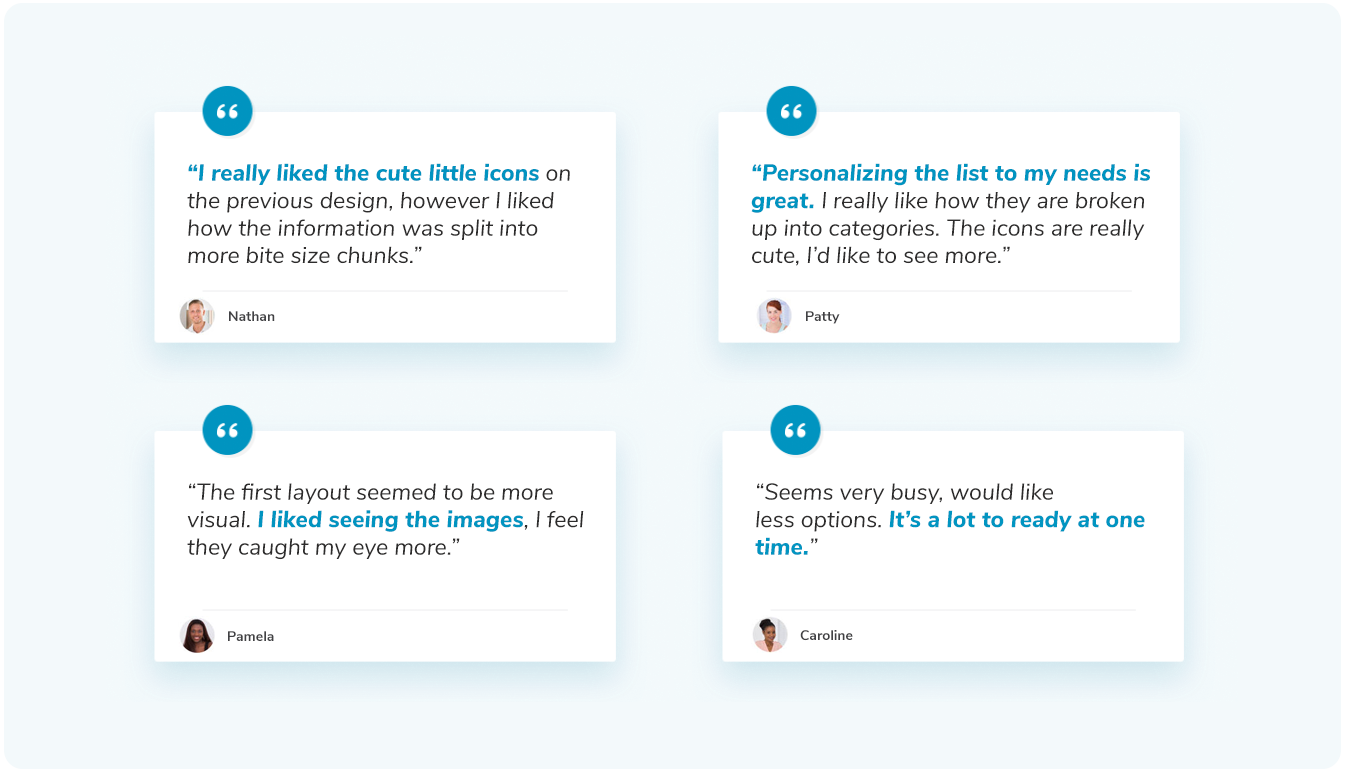
By testing these three options, I aimed to assess how users interact with different types of content presentation, whether they prefer detailed organization (Option A), space-saving functionality (Option B), or a more visual, streamlined approach (Option C). This A/B/C test will help inform future design decisions and enhance the overall user experience.






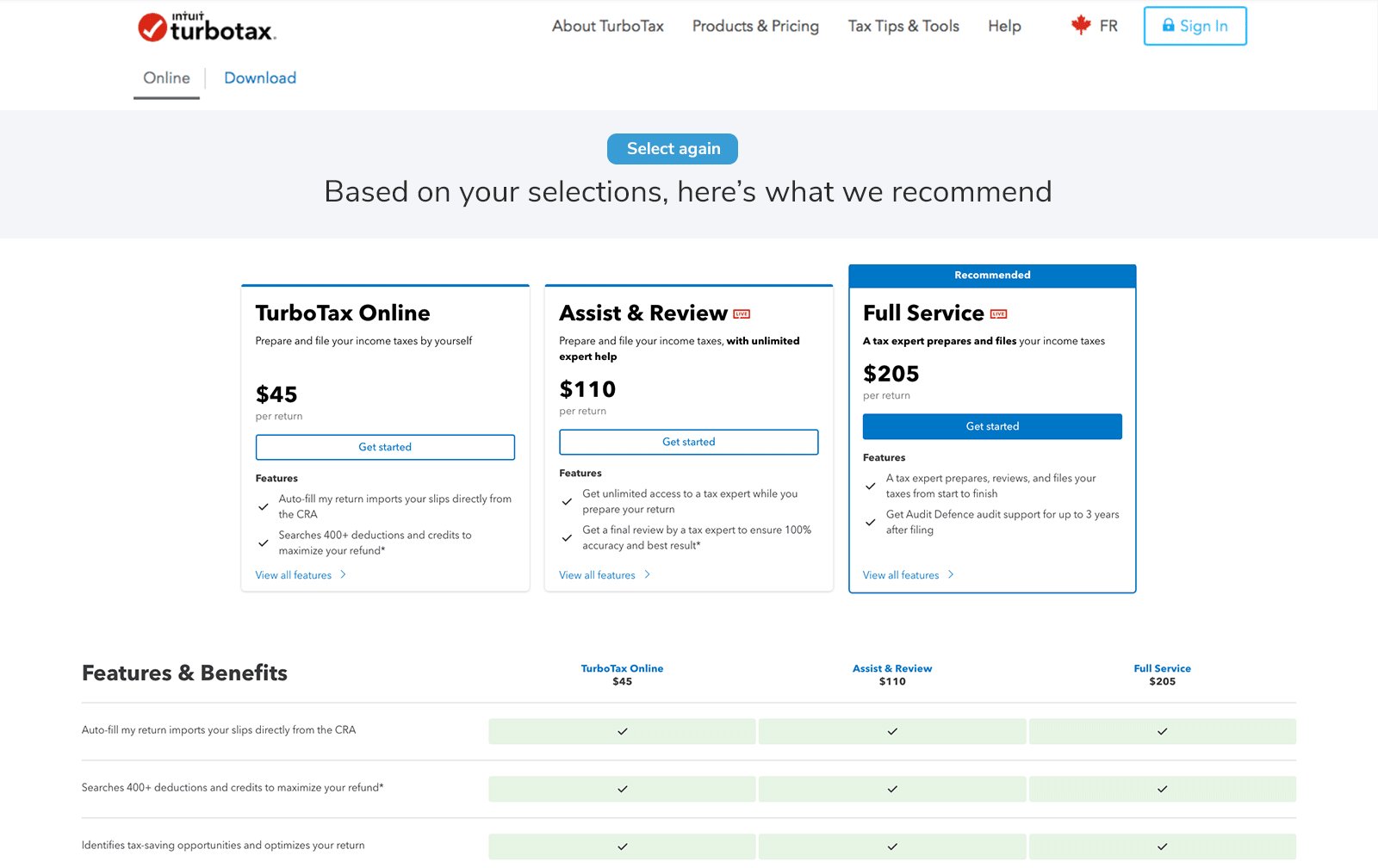
Upon deployment, we conducted a limited test with 10% of live users. The results showed a significant boost in tile interactions and a marked improvement in overall user engagement.